ブログ開始して、いろいろ無料のテーマを使てみたけど、
ある方のブログを見てそれが『STORK19』というテーマであることから
まさかの衝動買い。
あまり衝動買いするタイプではないのですが、
・今後の更新を頑張る
・可能な限りシンプルなデザインを追求する
・SEO対策もやっていく
的な言い訳を自分に言い聞かせ、購入に至りました。
今日はそのブログテーマ『STORK19』の購入プロセスをシェア。
<目次>
➀STORK19親テーマダウンロード
➁STORK19子テーマダウンロード
③WordPressにアップロード
それではレッツら-Go!
➀STORK19インストール
まずはONE CAGEのSTORK19テーマ画面へ

『カートへ入れる』をクリック

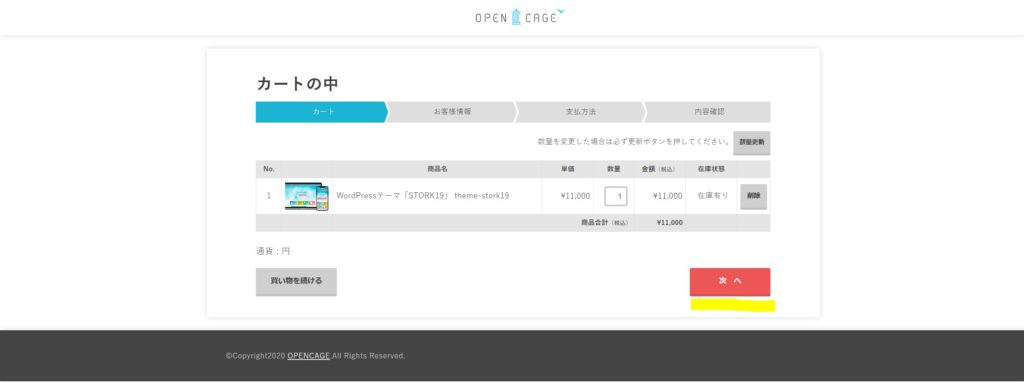
内容を確認して『次へ』

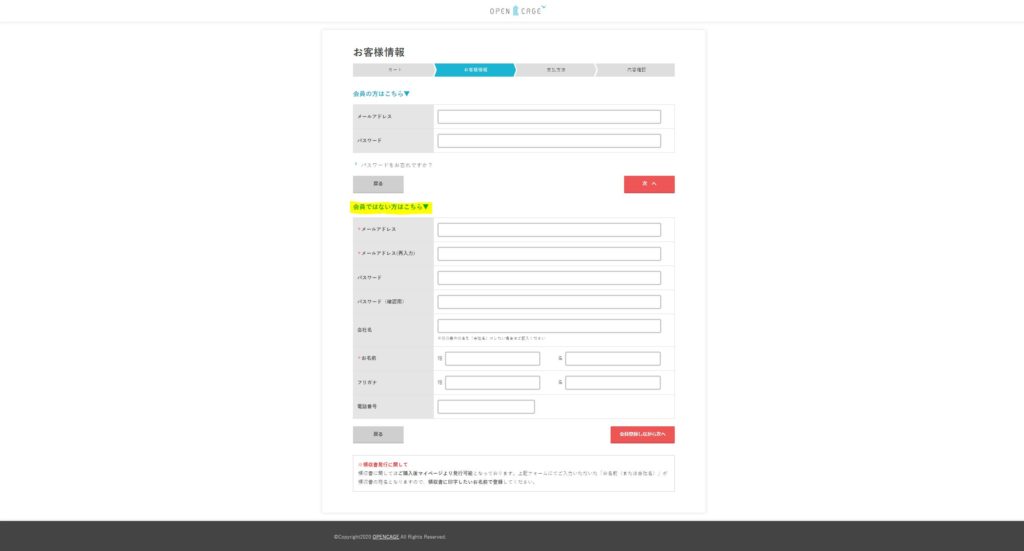
ほとんどの方は『会員ではない方はこちら』の必要事項を入力して『会員登録しながら次へ』

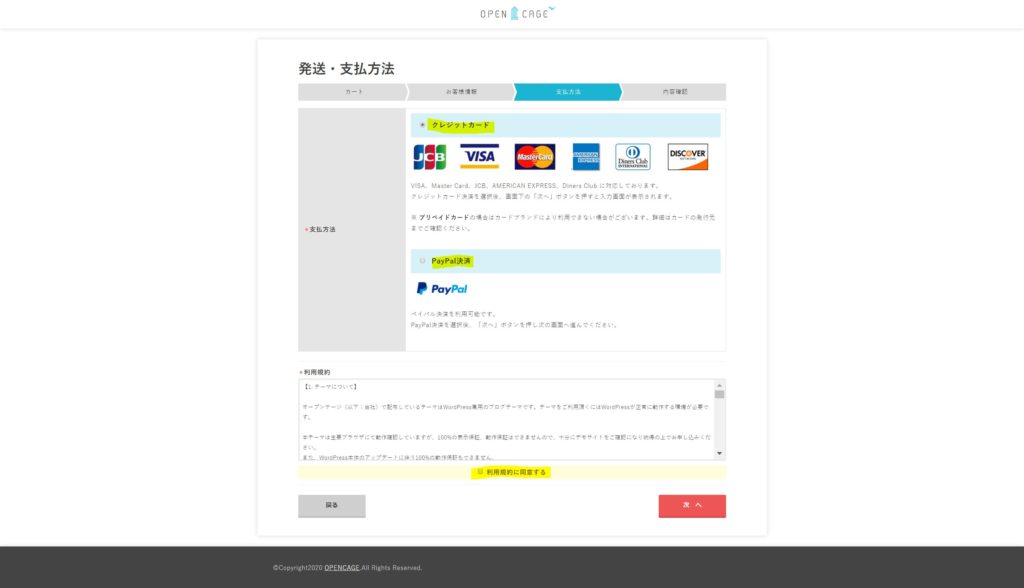
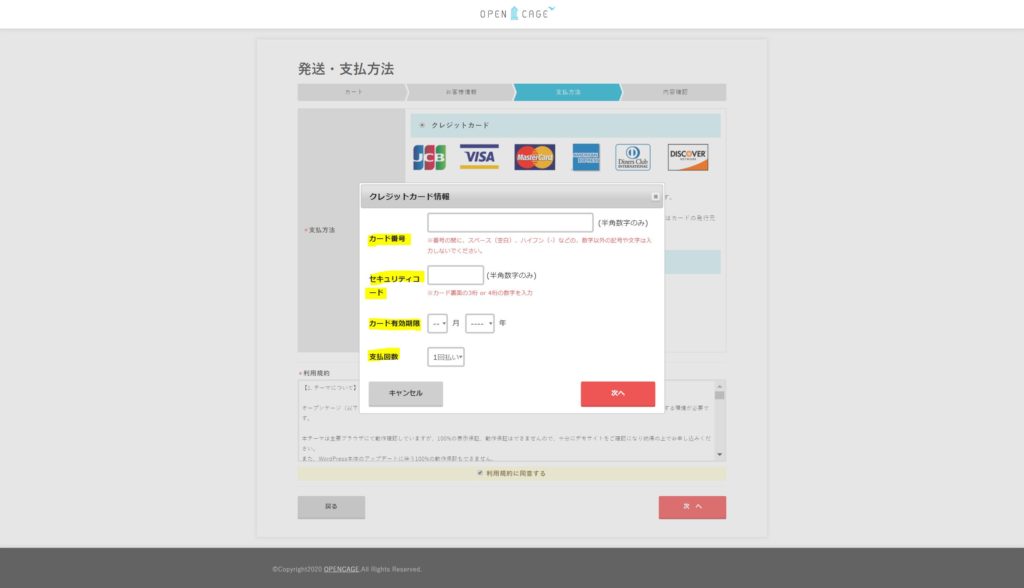
支払方法を選択。
クレジットかペイパル。
そして『利用規約に同意する』をクリックして『次へ』

クレジットの場合はクレジット情報を入力して『次へ』

ここまで来たら『ダウントード』をクリック
STORK19のテーマダウンロードはここでおしまい。
そして次
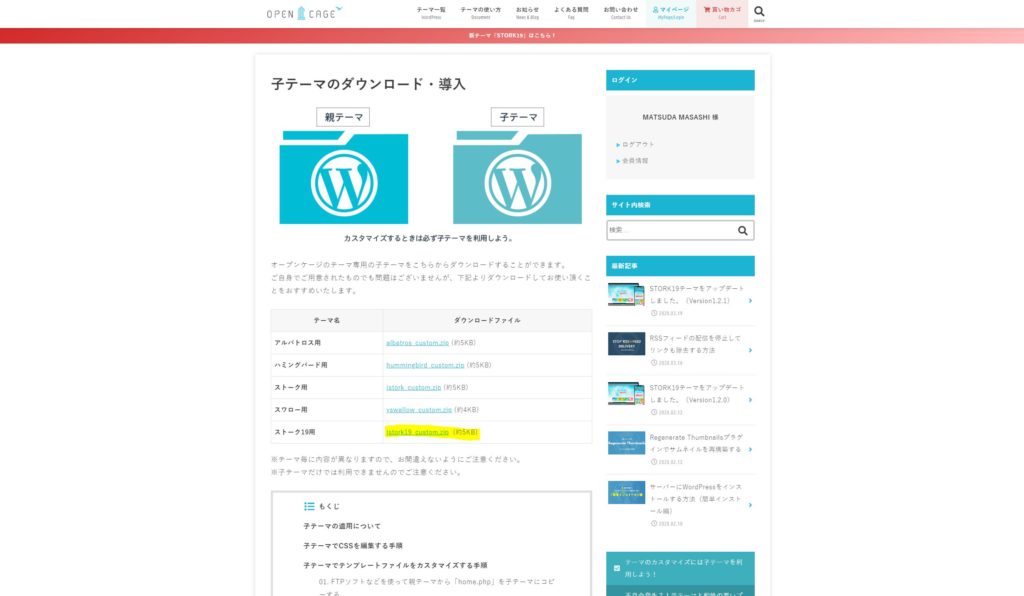
➁STORK19子テーマダウンロード
まずはここへ
そして『jstork19_custom.zip (約5KB)』をダウンロード

③Wordpressにアップロード
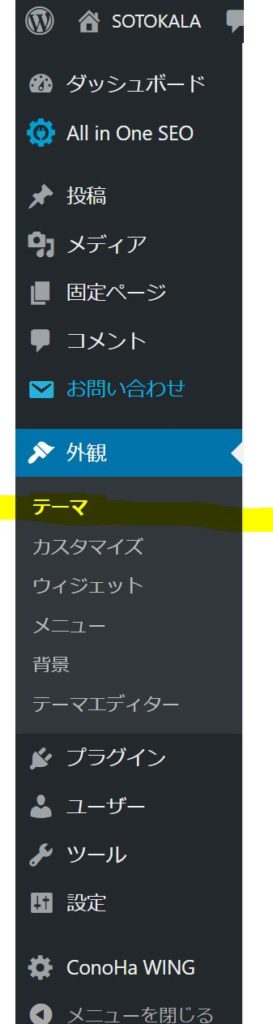
WordPressにログインして『外観』➡『テーマ』をクリック

『新規追加』をクリック

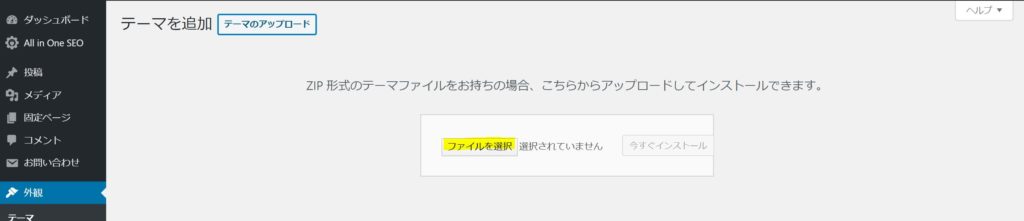
『テーマのアップロード』をクリック

『ファイルを選択』をクリック

順不同で『jstork19.zip』『jstork19_custom.zip』を同じ手順でアップロード
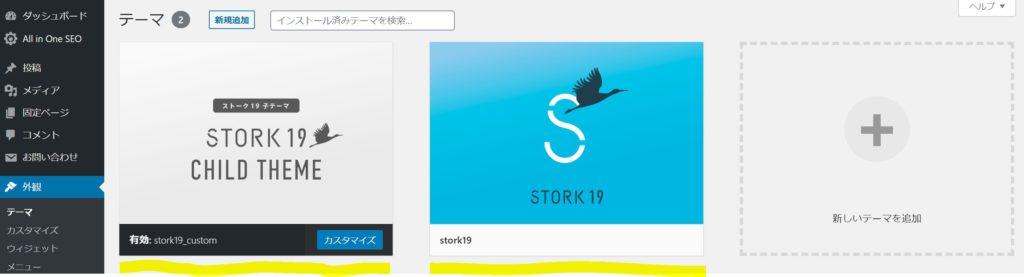
アップロードすると

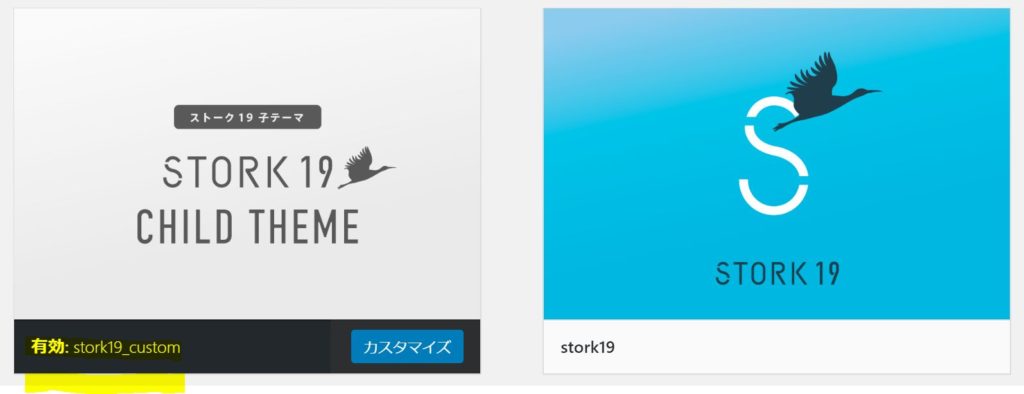
そしてここで一番の注意。 テーマの『有効化』は『子テーマを有効化する』こと。

この手順を踏めばSTORK19を無事に使えるようになります。
SEOとかにも強いみたいなので、皆さんも検討してはいかが。