今日は一昨日から続いてアドセンス関連について。
この記事はこんな人向け
● ストーク19を利用している人
● アドセンスの貼り方を工夫したい人
先日までの記事
サーバはConoHa Wing、テーマはストーク19を使っている人には、昨日と一昨日の記事も参考にあれば幸い。
ストーク19でアドセンスを2カラム表示させるとは
もうタイトル通り笑
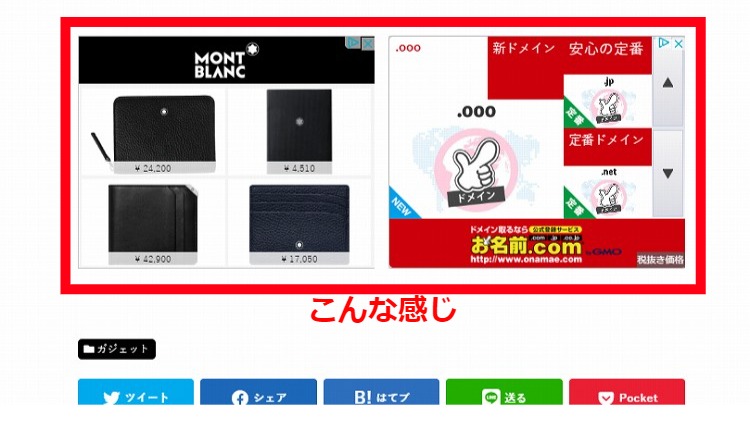
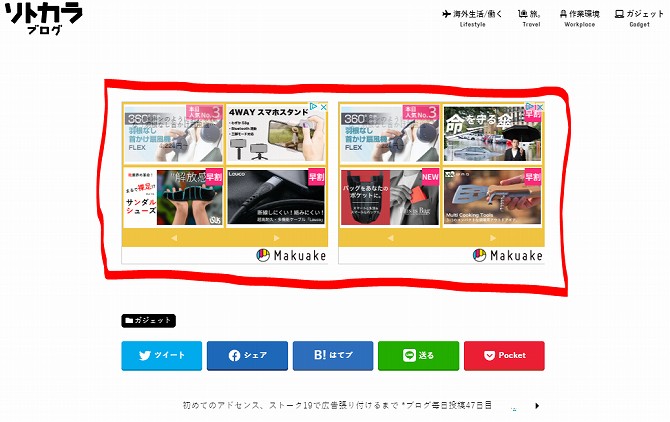
今回はアドセンスを2カラムで表示させるためのコードと、その手順を解説。2カラム表示はPCのみで対応していて、こんな感じに見える。広告表示を少し工夫したい人は試してみて!
*ちなみにスマホで横2カラム表示させようと思って設定したら、縦に2つ広告が並ぶだけになった。誰か知ってる人がいたら教えてほしい。

2カラム表示のコード
まずは2カラム表示させるコードを。
コードはこちら。
[colwrap]
[col2]広告➀ここにアドセンスのコードを入れる[/col2]
[col2]広告➁ここにアドセンスのコードを入れる[/col2]
[/colwrap]コード内にも書いてある通り、広告➀と➁の部分に挿入した広告のコードを入れればOK。具体的に見ていこう。
アドセンスから広告のコードを取得
昨日のブログでも広告コードの取得方法は書いたけど、ここでは『ディスプレイ広告』のコードを引っ張ってこよう。
まずはアドセンスにログイン。アドセンスへの入り口はここから。
https://www.google.co.jp/adsense/start/

ログインしたら以下の順で、広告のコードをコピー
『広告』➡『サマリー』➡『広告ユニットごと』➡『既存の広告ユニット”< >“』➡『コードをコピー』
『既存の広告ユニット”< >”』の画面はこんな感じ。

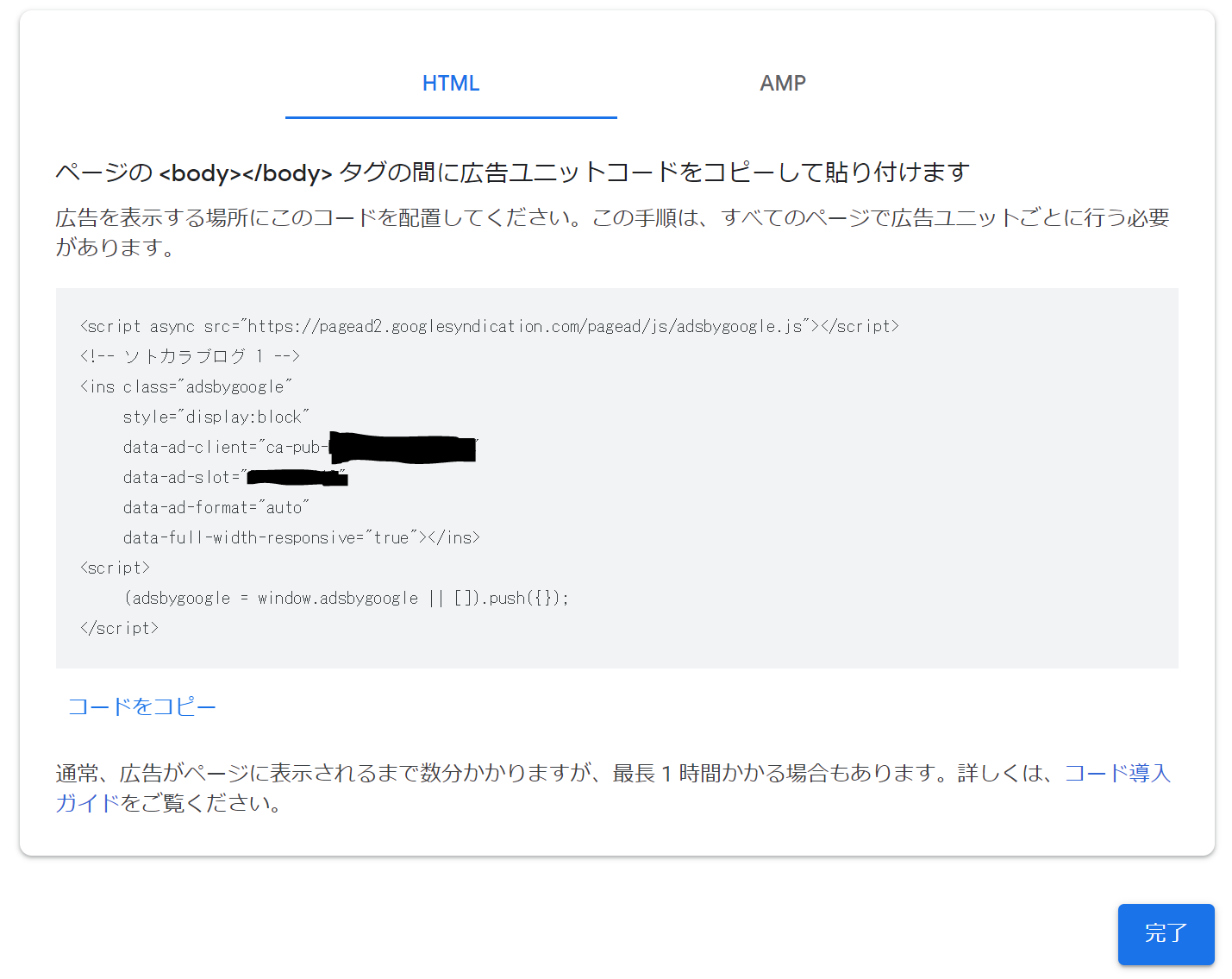
『コードをコピー』の画面はこんな感じ。

これで貼り付けたい広告のコードをコピーできた。
コピーしたコードを貼り付ける
繰り返しだけど、ここではストーク19のテーマを使っている手順を示していく。
ワードプレスにログインしたら以下の手順で、コードを貼り付ける場所まで行く。
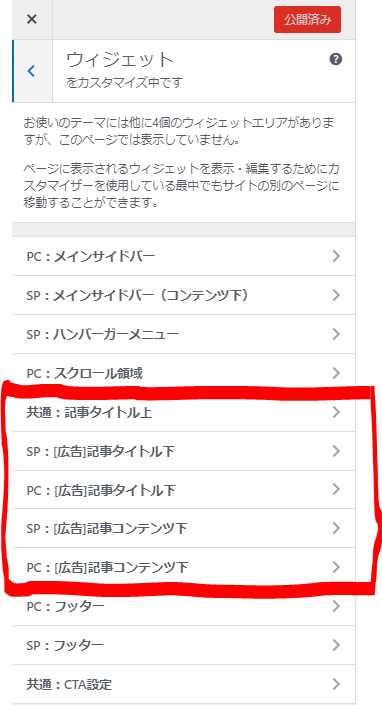
『外観』➡『カスタマイズ』➡どれでもいいので記事をクリック(記事内の広告を貼り付けるため)➡『ウィジェット』➡貼り付けたい場所を選択(以下の画像から選ぶ)

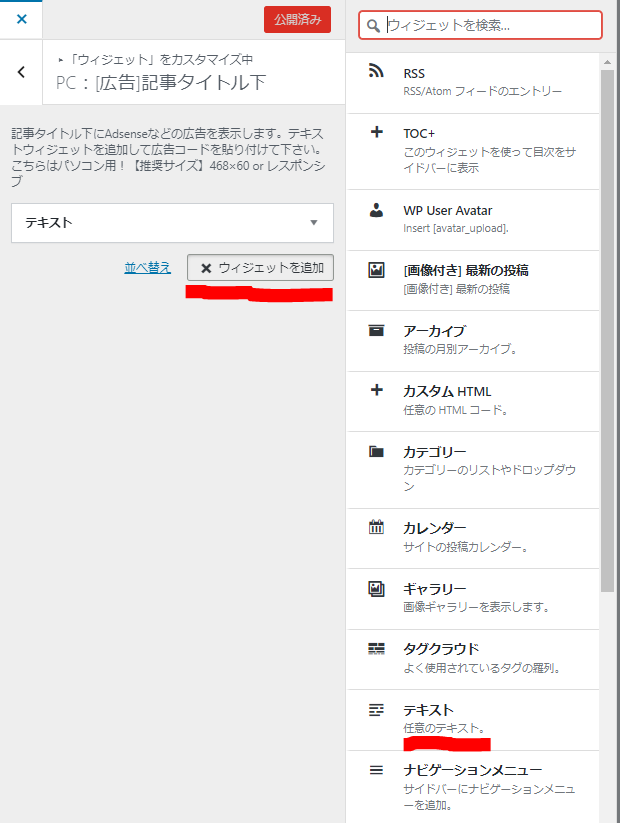
貼り付けたい場所を選択したら『ウィジェットを追加』から『テキスト』を選択。

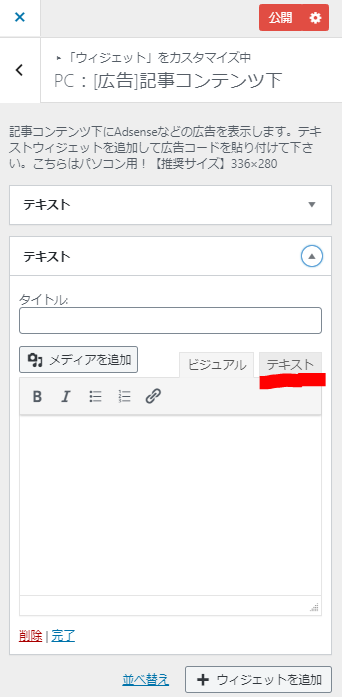
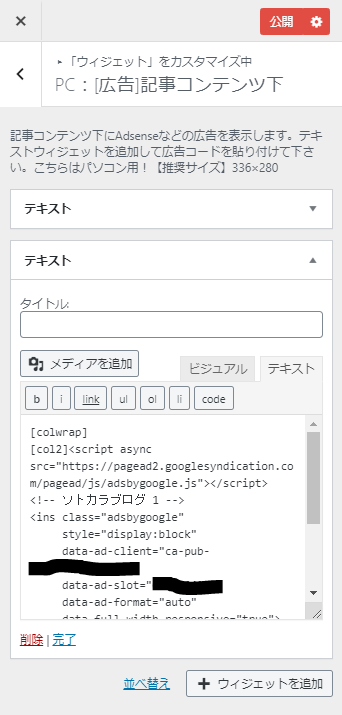
次に以下の画面に来たら、『テキスト』をクリック。

次に、さっきの2カラム表示のコードをコピー。
[colwrap]
[col2]広告はここに入れるよ[/col2]
[col2]広告はここに入れるよ[/col2]
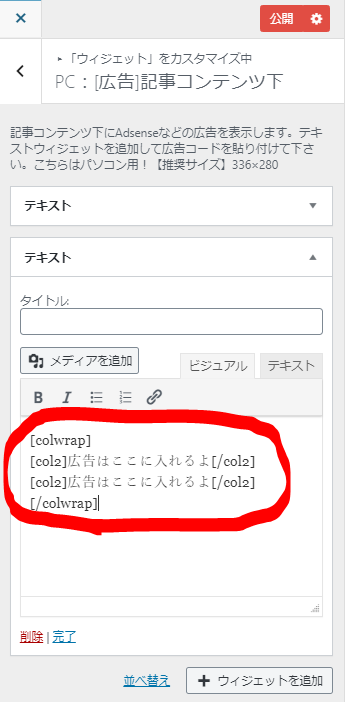
[/colwrap]2カラム表示のコードをテキストボックスに貼り付け。

最後は”広告はここに入れるよ”のところにアドセンスでコピーしたコードをそれぞれ貼り付け。貼り付けるコードは同じコードでおっけ。

ここまで来たら、『完了』を押して『公開』
公開した後は
ブログ記事を書いて公開した後もそうだけど、実際に反映したものが公開されているかチェックしよう!

うん、しっかり表示されてる!
まとめ
アドセンスの表示は淡泊になりやすいから、少しでも工夫してユーザーにクリックしてもらうような施策をしてみるのもいいと思う。
特に今はスマホユーザーが多いからスマホユーザーにも、どうすれば広告をクリックしてもらえそうな工夫が出来るか、新しい方法があればみんなでシェアしていければいいなー。